Overview
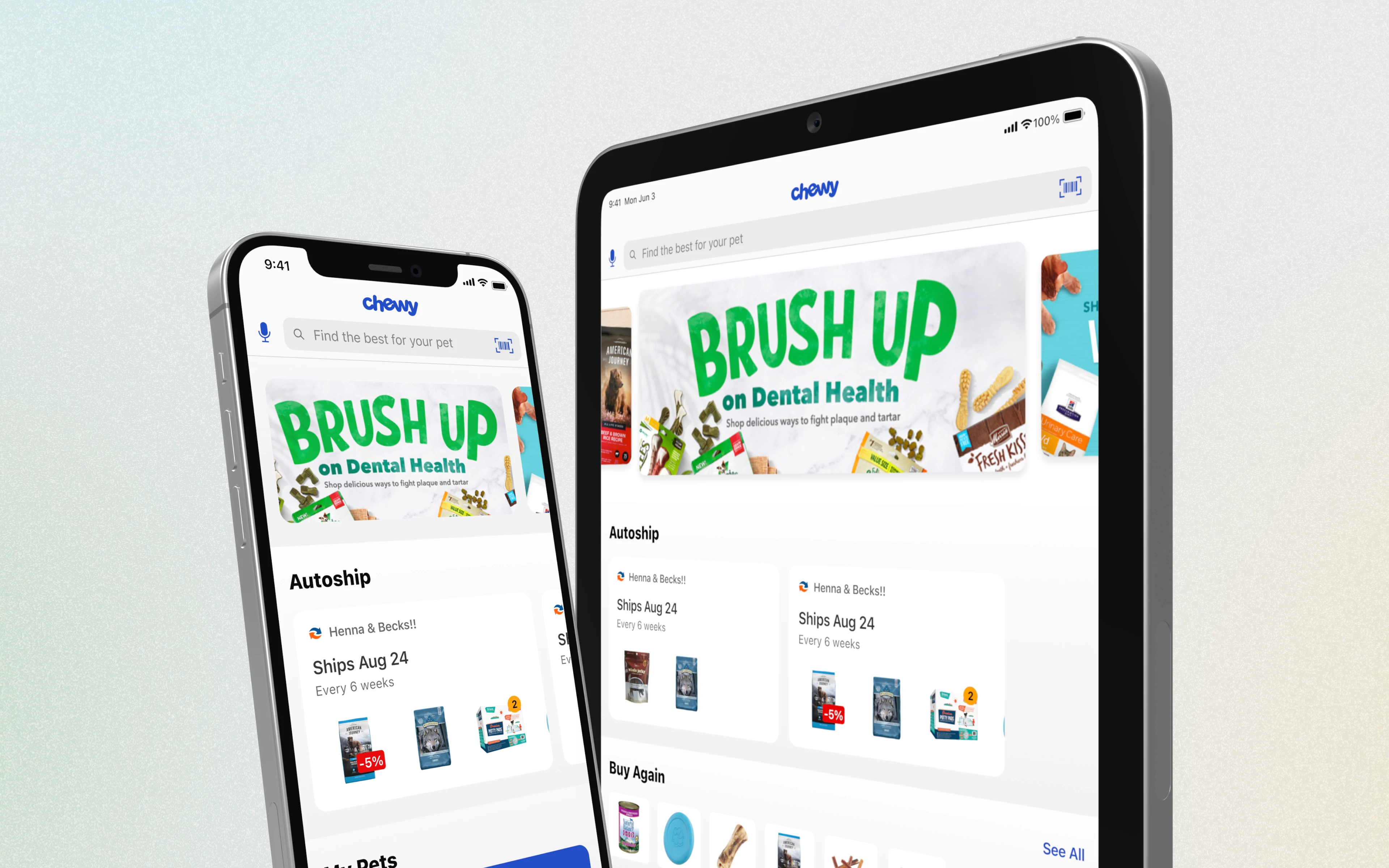
For three and a half years and during a global pandemic, I was the solo design resource for the iOS native mobile app (NMA). I was also a go-to resource for anything mobile. My first responsibility when joining the team was to extend a design overhaul to all parts of the "happy path flow" (search/browse to checkout) for the Chewy app on iOS.

The first hurdle I faced was designing for a larger display. We were building a universal app, which contrary to what tech enthusiasts might think, was not as simple as checking a box in Xcode. This would allow our store to be optimized for both iPhone and iPad which only a couple years later would be forked off as iPadOS.

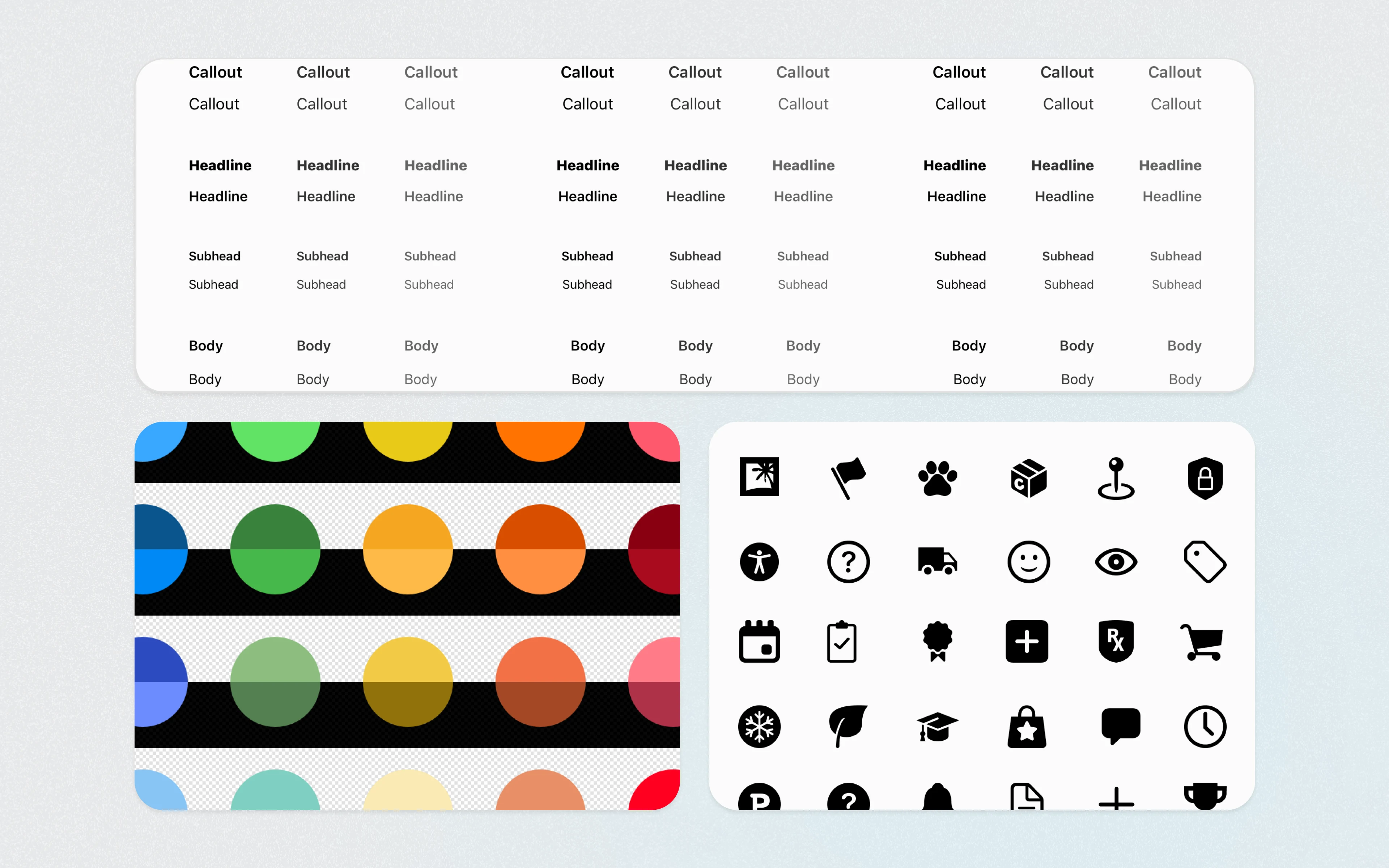
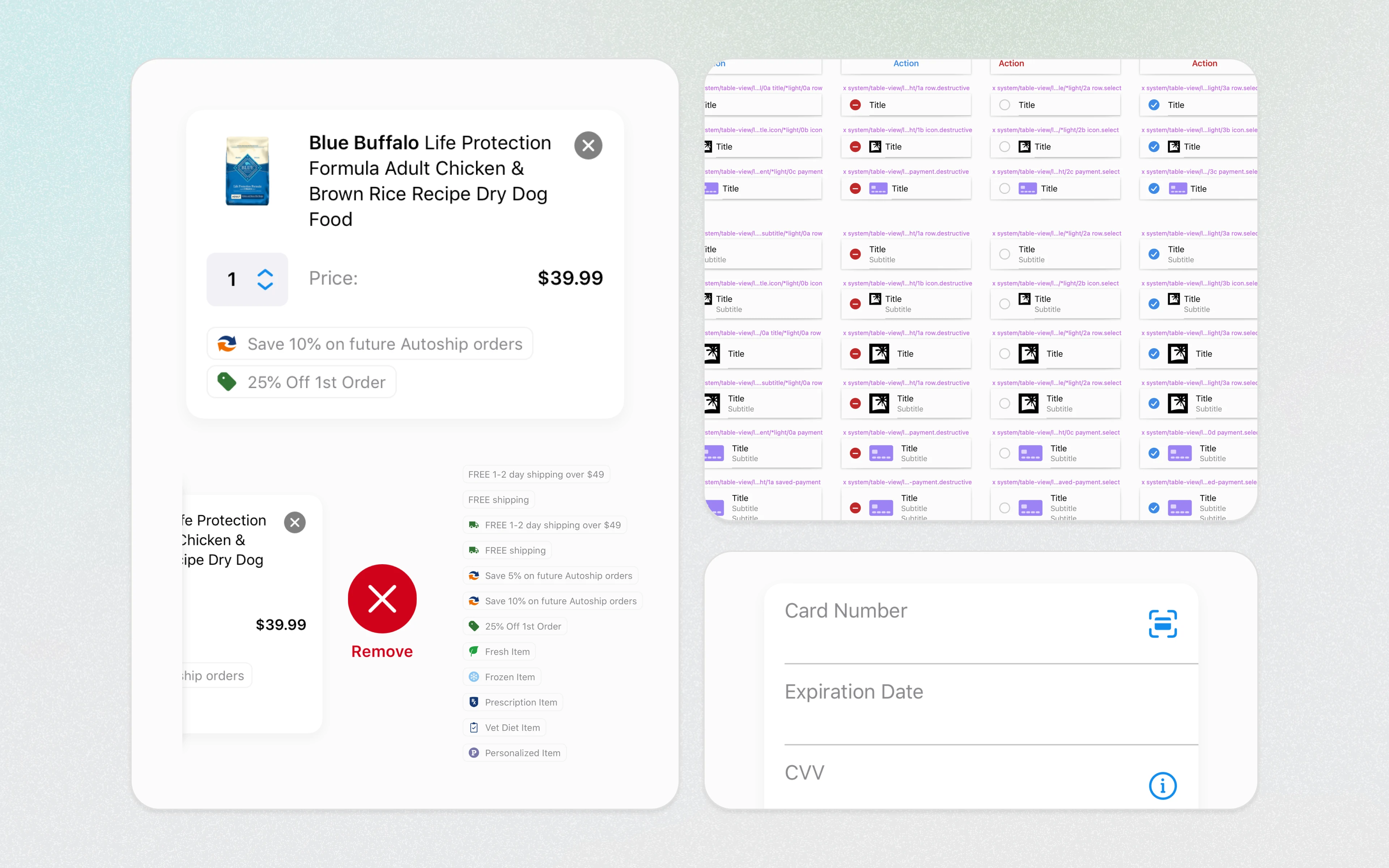
When I began work, I built a design system of existing components, standardized the type classes (to support Dynamic Type resizing), reduced our color palette to the essentials, and reworked each InVision prototype that already existed (over 200 would be build in my time at Chewy).


Since I worked on every part of the Chewy app, there are so many projects to list. Here are some that I really enjoyed building:
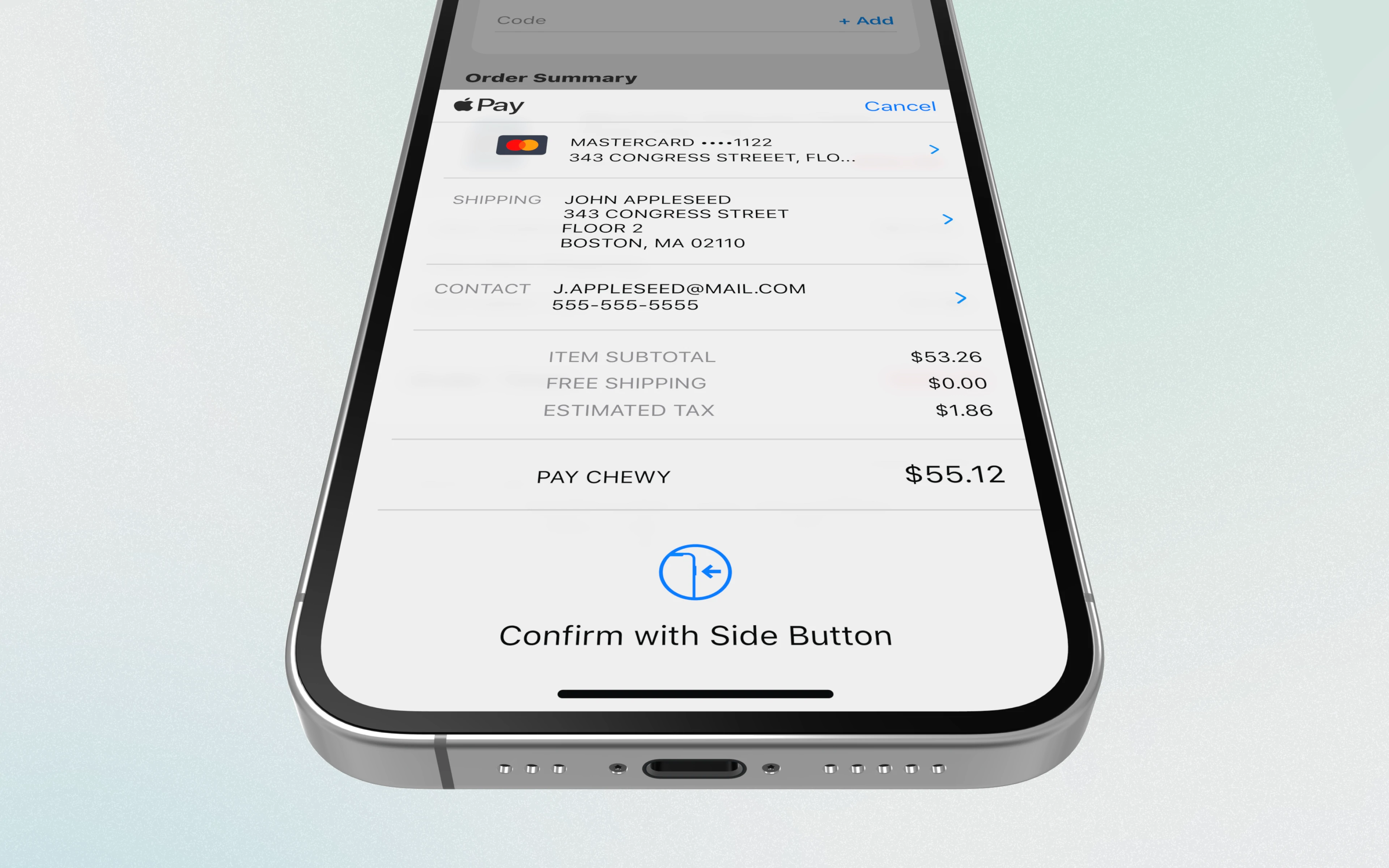
API research and design of Pay
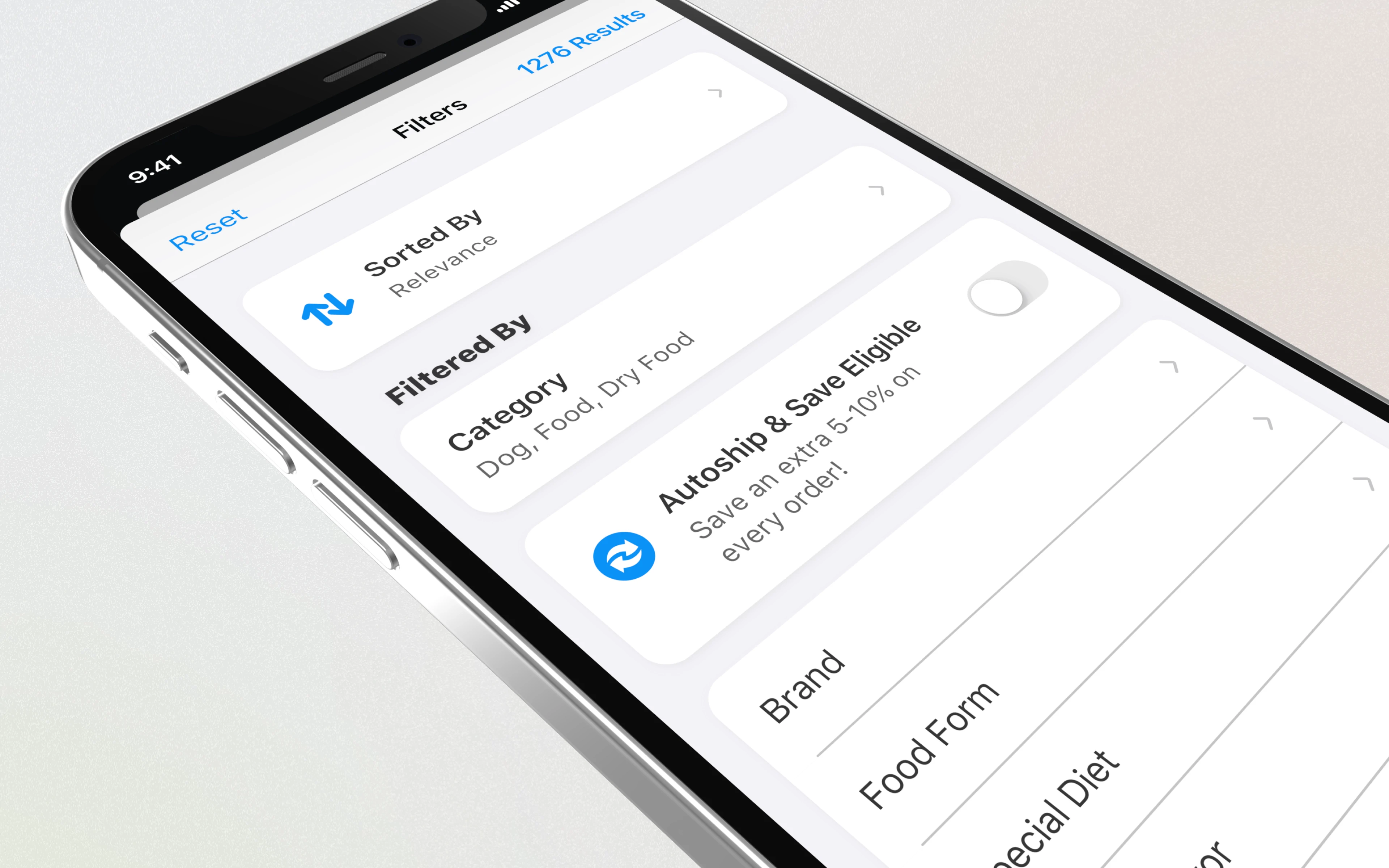
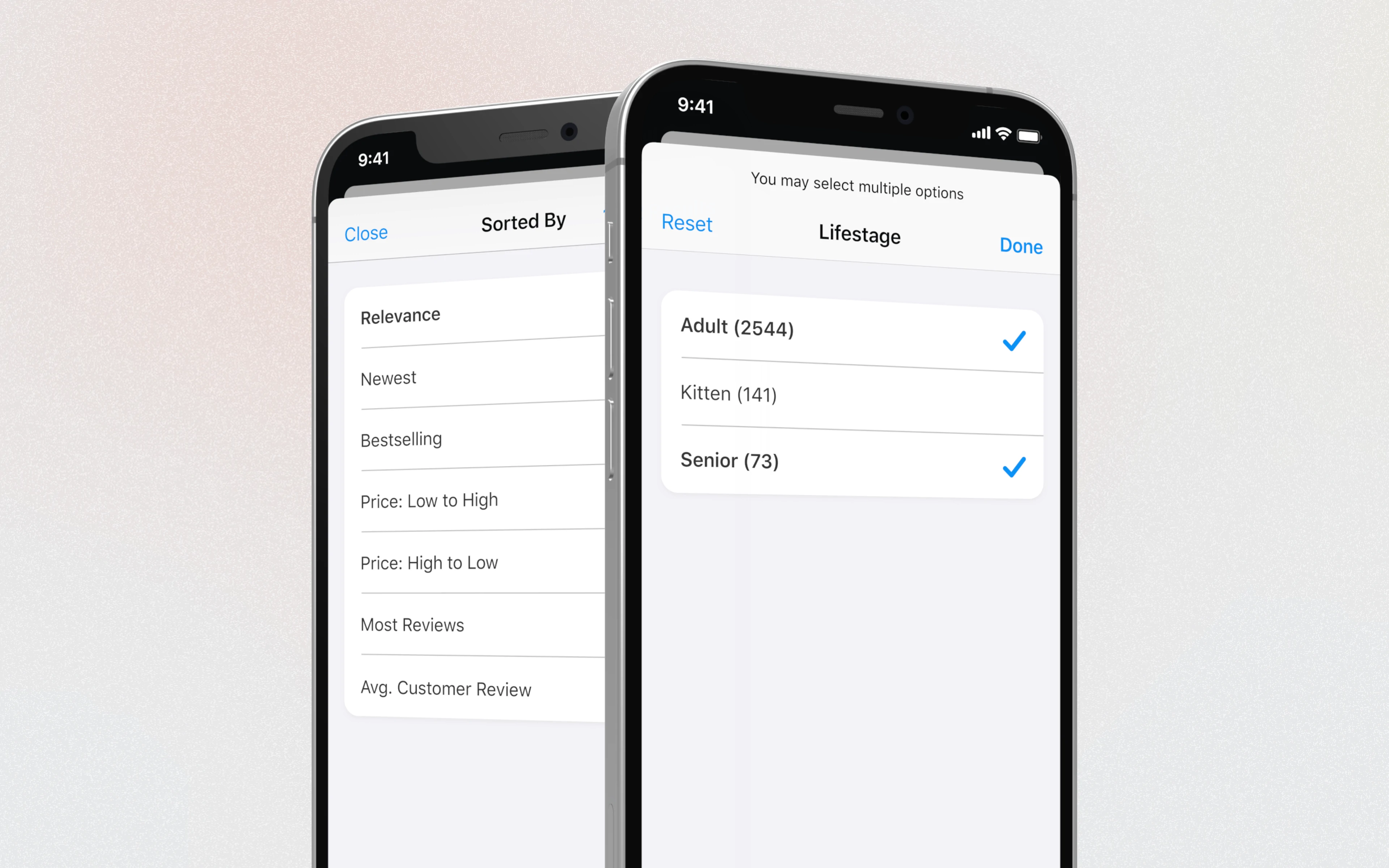
Crafting a robust Filter/Sort feature
Having fun with iMessage Stickers
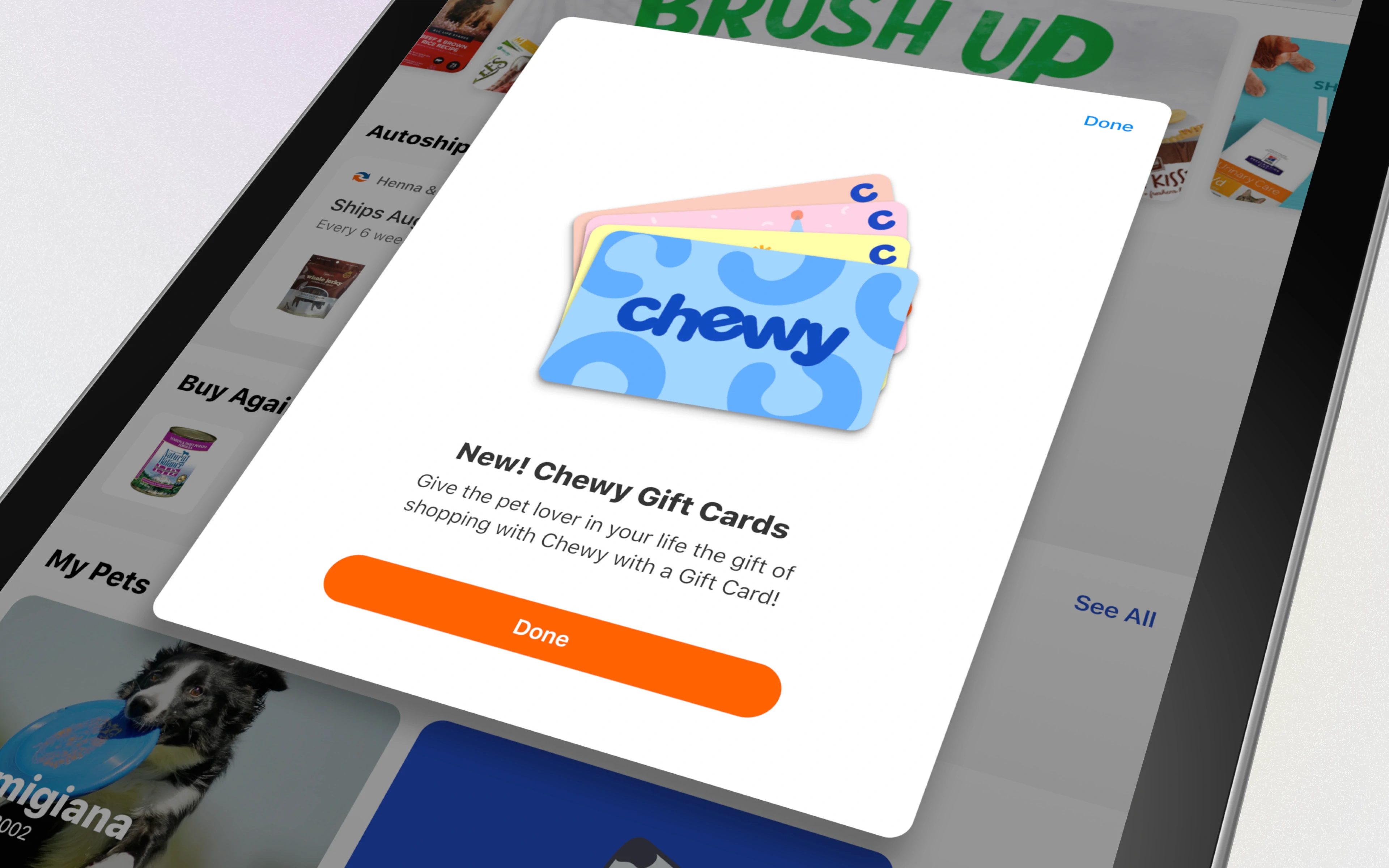
New business with eGift Cards
Supporting customers with Text Chat
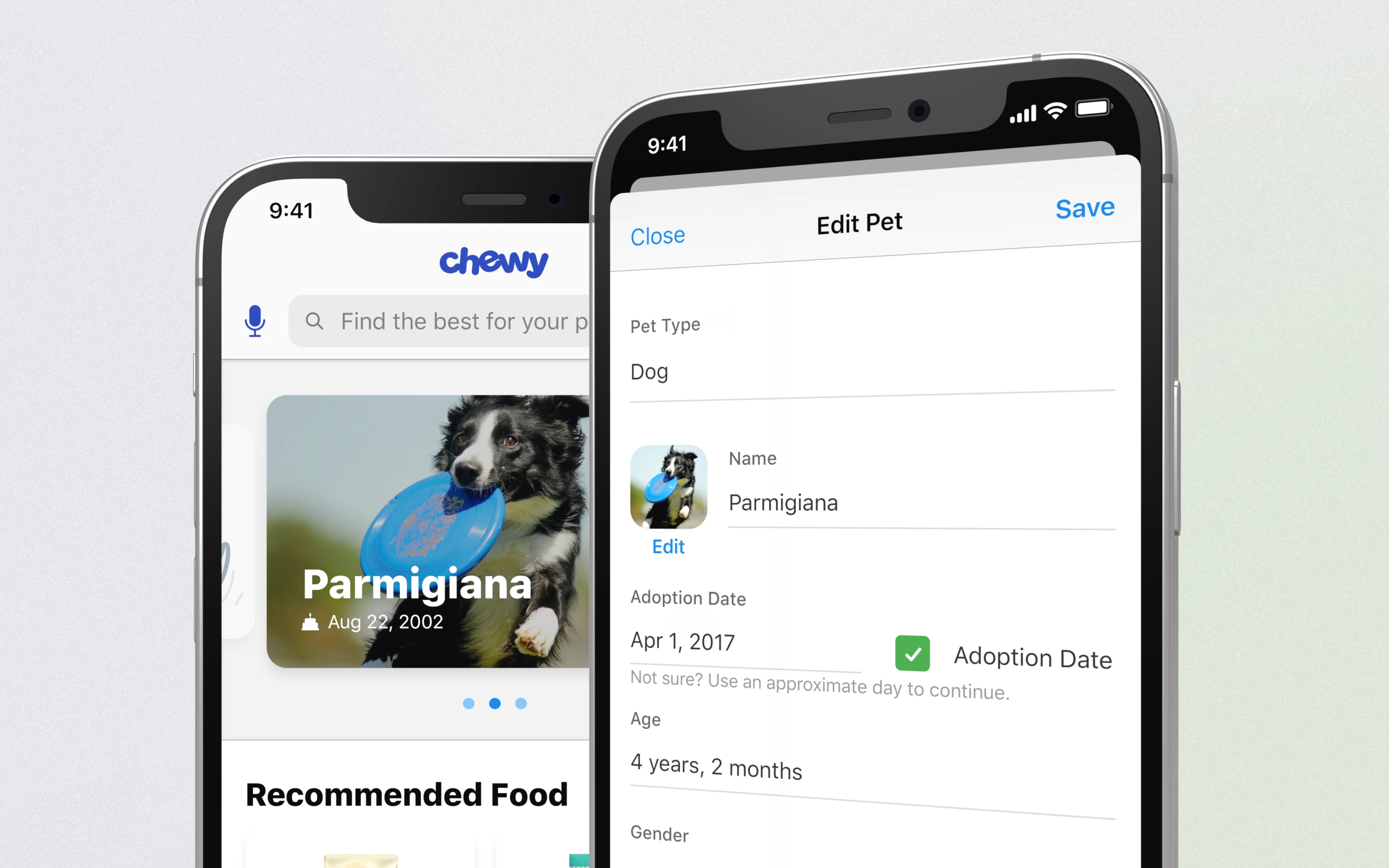
Supporting Pharmacy launch with Pet Profiles






Skills I acquired or improved
Presenting and selling ideas to leadership
Working in a two-week sprint-based working style (coming from waterfall)
Close collaboration with Product and Engineering coworkers
Advanced prototyping with InVision and Framer (2018)
Deep research of features both in design, but also in development lift and APIs available to the team
Supporting the team for App Privacy 'Nutritional Labels' for the App Store update
Challenges
I was the only designer on this team responsible for the entirety of the store experience on a platform
Leadership and product owners often pointed to the apps as not being in 'parity' to the website experience
Quarterly goals and shifting initiatives as new business came online always proved difficult to manage
Designing in lock-step with my closest design ally, our Android designer, to build features at the same time on unique platforms
Needing to bring so much more proof and research to the table to validate and defend my design decisions
Management changes, and a shift in core values and the evolving design/research team culture

